Today we are going to look at some of the great JavaScript Animation Libraries of 2019. We have web animations right here since the advent of websites. In the early years, we have used the flash for animation purposes for the web. During that period, the websites made entirely of Flash were very popular. The main disadvantage of flash was its file size. Now, things have changed, and today the flash websites are almost gone.
Later, we are started using javascript for web animation which is efficient and lightweight. At present, we have even moved further and used CSS and SVG for animation purposes. However, we still need JavaScript to make advanced animations. Animations using javascript is a very tough job to do, it requires a deep level of knowledge and skill. However, we have some great javascript animation libraries to make life easier. You can find a great collection of JavaScript Animation Libraries here. Each one different one other and suites for many different situations. just browse throw it, find out the one you wanted.
Anime.js

Anime.js is a lightweight JavaScript animation library with a simple, yet powerful API. It works with CSS properties, SVG, DOM attributes and JavaScript Objects.
KUTE.js

KUTE.js is a native JavaScript animation engine featuring great code quality, badass performance, SVG morphing, stroke drawing and 2D & 3D transforms, CSS3 transforms, colors, as well as other CSS3 properties or presentation attributes.
Dynamics.js

Dynamics.js is a JavaScript library to create physics-based animations.
Velocity.js

Velocity is an animation engine. It works with and without jQuery. It’s incredibly fast, and it features color animation, transforms, loops, easings, SVG support, and scrolling. It is the best of jQuery and CSS transitions combined.
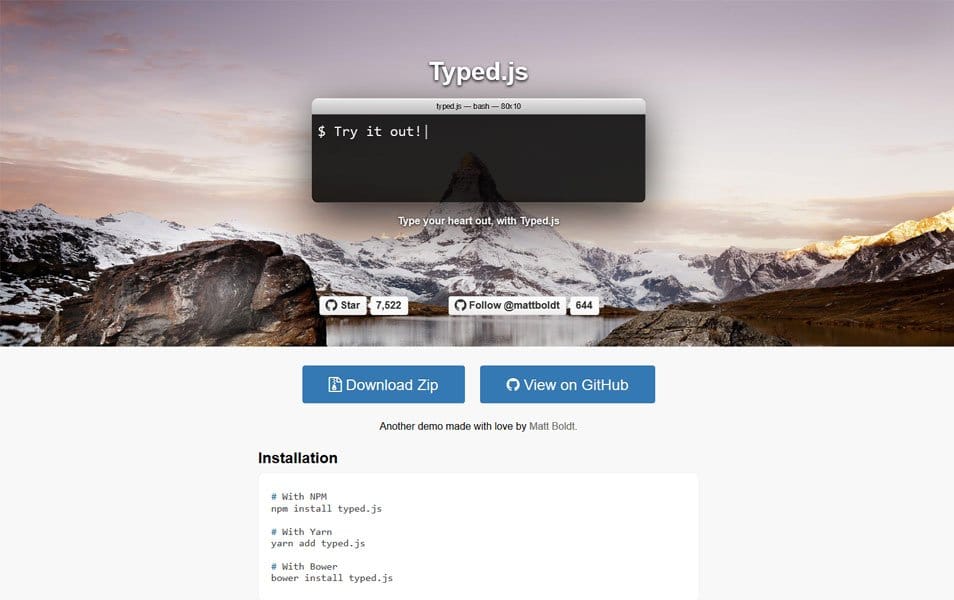
Typed.js

Typed.js is a library that types. Enter in any string, and watch it type at the speed you’ve set, backspace what it’s typed, and begin a new sentence for however many strings you’ve set.
GSAP

GSAP is a JavaScript library for creating high-performance animations that work in every major browser.
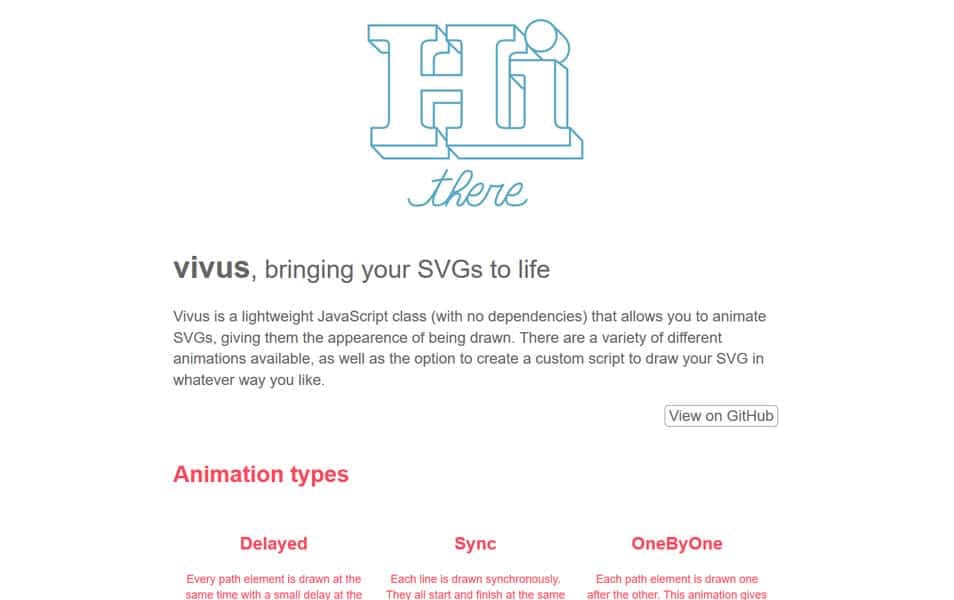
Vivus.js

Vivus is a lightweight JavaScript class (with no dependencies) that allows you to animate SVGs, giving them the appearance of being drawn. There are a variety of different animations available, as well as the option to create a custom script to draw your SVG in whatever way you like.
SVG.js

A lightweight library for manipulating and animating SVG.
TweenJS

A simple but powerful JavaScript library for tweening and animating HTML5 and JavaScript properties. Works stand-alone or integrated with EaselJS.
Rekapi

Rekapi is a keyframe animation library for JavaScript.
Granim.js

Create fluid and interactive gradient animations with this small javascript library.
MoveTo

A lightweight scroll animation javascript library without any dependency.
Motio

Small JavaScript library for simple but powerful sprite based animations and panning.
Particles.js

A lightweight JavaScript library for creating particles.
AOS

AOS (Animate On Scroll) is much more dependent on CSS than JavaScript.



